Las siglas DOM significan Document Object Model, o lo que es lo mismo,
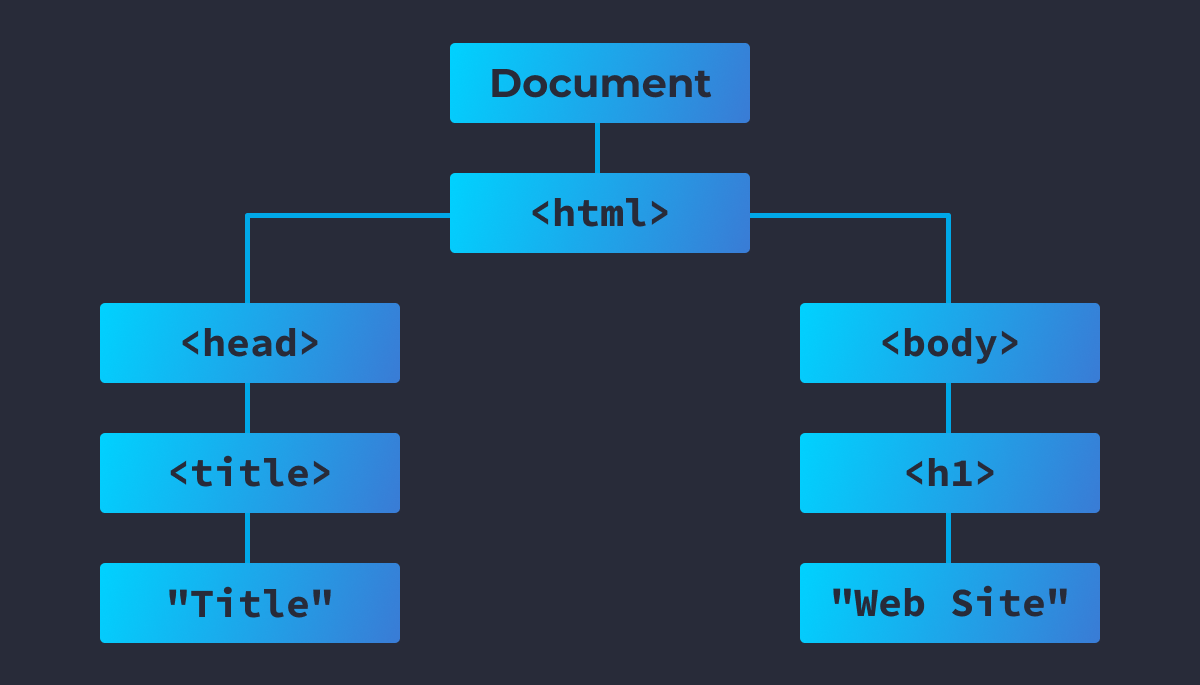
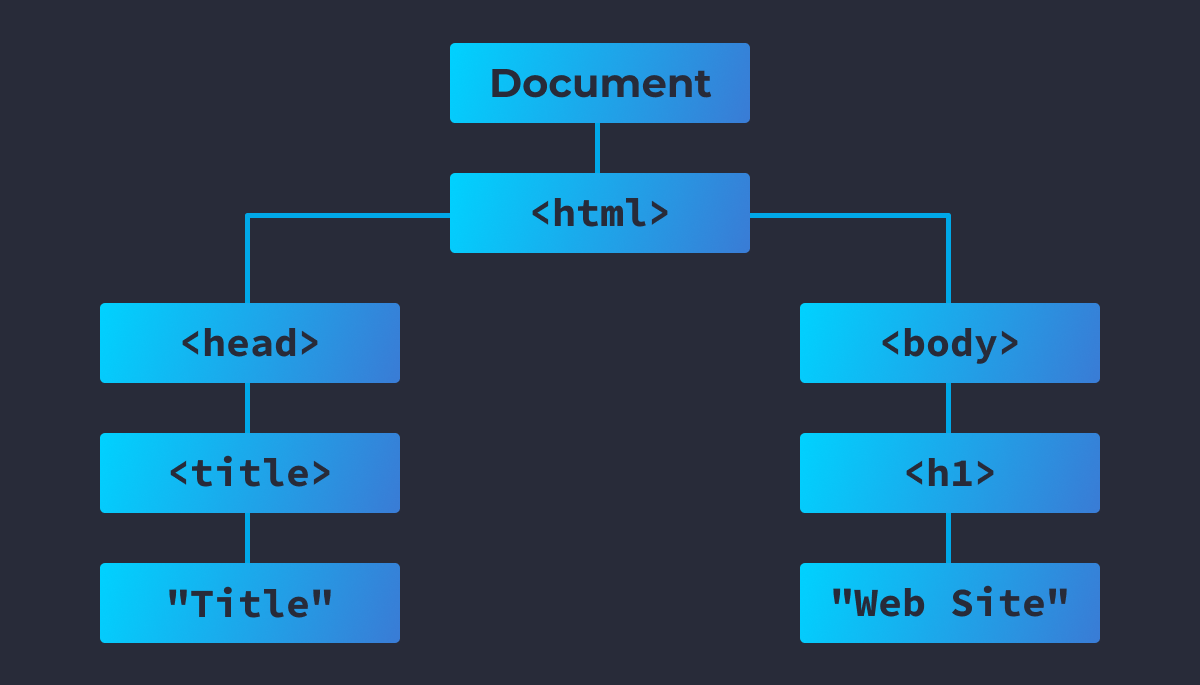
la estructura del documento HTML. Una página HTML está formada por
múltiples etiquetas HTML, anidadas una dentro de otra, formando un árbol
de etiquetas relacionadas entre sí.

En Javascript, cuando nos referimos al DOM nos referimos a esta
estructura, que podemos modificar de forma dinámica desde Javascript,
añadiendo nuevas etiquetas, modificando o eliminando otras, cambiando
sus atributos HTML, añadiendo clases, cambiando el contenido de texto,
etc... Al estar "amparado" por un lenguaje de programación, todas estas
tareas se pueden automatizar, incluso indicando que se realicen cuando
el usuario haga acciones determinadas, como por ejemplo: pulsar un
botón, mover el ratón, hacer click en una parte del documento, escribir
un texto
Referencia: https://lenguajejs.com/javascript/dom/que-es/